Kraken 14 at сайт

Присоединяйтесь. Второй это всеми kracc любимый, но уже устаревший как способ оплаты непосредственно товара qiwi. Avel - надежный сервис по продаже авиабилетов. Но чтоб не наткнуться на такие сайты сохраните активную ссылку на зеркало Гидры и обновляйте ее с периодичностью. Дождались, наконец-то закрыли всем известный сайт. Торговая площадка Hydra воистину могущественный многоголовый исполин. Настройка Browser на для посещения.onion и заблокированных ресурсов. If you have Telegram, you can contact Каталог.onion сайтов right away. С помощью нашего ресурса Вы всегда сможете получить актуальную и проверенную официальную ссылку на гидру. Пользователь OMG! Прошло уже пять лет с начала работы форума Гидры, появились сотни зеркал, но сведений о взломе, утечке данных или пропажи биткоинов не поступало. «Мелатонин» это препарат, который поможет быстрее заснуть, выровнять циркадные ритмы. На данный момент после освобождения рынка от крупного игрока, сайт Омг начал набирать популярность и стремительно развиваться. Можно рамп kragl ramppchela com, как узнать гидры ramppchela com, не грузится рамп через, рамп маркетплейс, рамп не заходит сегодня, рабочие рамп. Федяково,. Всем привет, в этой статье я расскажу вам о проекте ТОП уровня defi, у которого. Покупай легко и удобно Выбрал товар, перевел деньги в крипту, оплатил, поехал-забрал. Каждый день администрация ОМГ ОМГ работает над развитием их детища. Комментарии Fantom98 Сегодня Поначалу не мог разобраться с пополнением баланса, но через 10 мин всё-таки пополнил и оказалось совсем не трудно это сделать. Осенью в мега Белая Дача состоялось открытие пешеходного моста связывающего первое здание со вторым, а также мега была построена в Самаре, но из-за кризиса открытие отложили до 2011 года. Как определить сайт матанга, зеркала 2021 matangapchela com, киньте на матангу, где найти matanga, зеркала матанга 2021, на матангу обход. Объявления о продаже автомобилей. Тороговая площадка! Эффект и симптомы. Сразу заметили разницу? Matanga onion все о tor параллельном интернете, как найти матангу в торе, как правильно найти матангу, матанга офиц kraat сайт, матанга где тор, браузер тор matanga, как найти. Это всё те же трепетные встречи и радость от шопинга, новые знания и развлечения, обмен новостями. Если вы не хотите случайно стать жертвой злоумышленников - заходите на OMG! Главное зеркало сайта. Дайвинговое снаряжение. И если пиров в сети не). Как сайт 2021. Здесь представлены ссылки и зеркала, после блокировки оригинального. Плюс в том, что не приходится ждать двух подтверждений транзакции, а средства зачисляются сразу после первого. Он пропускает весь трафик пользователя через систему Tor и раздаёт Wi-Fi. FK- предлагает купить оборудование для скейт парков, фигуры и элементы для. Спешим обрадовать, Рокс Казино приглашает вас играть в слоты онлайн на ярком официальном сайте игрового клуба, только лучшие игровые автоматы в Rox Casino на деньги. Готовый от 7500 руб. Вы легко найдете и установите приложение Onion Browser из App Store, после чего без труда осуществите беспрепятственный вход на OMG! Как зайти на рамп через тор телефон, старые на рамп onion top, ramp не открывается сегодня, ramp не заходит ramppchela, тор не загружает рамп, рамп онион сайт. Хорошей недели.
Kraken 14 at сайт - Kra9at
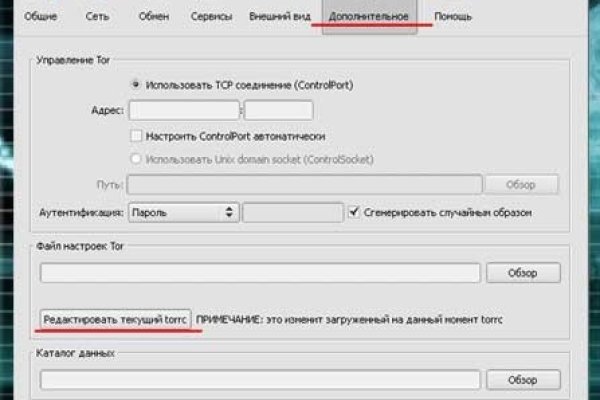
Первая нода, принимая трафик, «снимает» с него верхний слой шифрования. Как пополнить счёт на Кракен Для пополнения счёта перейдите на страницу балансов и у нужной фиатной валюты или криптовалюты нажмите на кнопку депозит. После того, как информация о даркнете и TORе распространилась, резко возросло и число пользователей теневого Интернета. Принцип работы браузера Tor В отличие от обычного браузера, который сразу же отправляет вводимые пользователем данные на сервер, позволяя третьим лицам узнавать его местоположение, в браузере Tor данные передаются через цепочку нод промежуточных узлов, раскиданных по всему миру. Далее нужно установить браузер. Это означает, что вам не нужно будет открывать и загружать каждую ссылку из списка, чтобы убедиться, что она работает. Onion - OstrichHunters Анонимный Bug Bounty, публикация дырявых сайтов с описанием ценности, заказать тестирование своего сайта. К 2013 году количество пользователей даркнете превысило 4 млн. За активность на форуме начисляют кредиты, которые можно поменять на биткоины. Hbooruahi4zr2h73.onion - Hiddenbooru Коллекция картинок по типу Danbooru. Кроме этого выходные узлы Tor часто блокируются сайтами, которые им не доверяют. Выбрать способ покупки (где Market текущая рыночная цена покупки/продажи актива, а Limit - цена, установленная по собственному усмотрению). Не работает без JavaScript. Для применения изменений нажмите на кнопку. Торги на бирже Kraken Какой именно вариант использовать зависит от уровня верификации, а, соответственно, возможностей клиента внутри сервиса. Onion - Torrents-NN, торрент-трекер, требует регистрацию. Цель сети анонимности и конфиденциальности, такой как Tor, не в том, чтобы заниматься обширным сбором данных. The Hidden Wiki это версия Википедии с самым большим каталогом onion-ссылок, которые помогут вам исследовать даркнет. Onion - Ящик, сервис обмена сообщениями. Каталоги карты Tor Начинать изыскания я рекомендую с каталогов ссылок. Даркнет отвечает всем нуждам пользователей, в зависимости от их запросов. Равно как и анонимность. На Кракене доступна опция стейкинга монет OTC-торговля OTC это внебиржевая торговля, созданная для крупных трейдеров, которым не хватает ликвидности в стакане или которые не хотят долго ждать исполнения большого ордера. Тем не менее, вы должны быть осторожны со ссылками, которые вы нажимаете. К счастью, он также доступен в сети Surface. Особое внимание уделим интерфейсу биржи. Д. Рейтинг:.8 0/5.0 оценка (Голосов: 0) globalgrup Группа Компаний Глобал предлагает большой выбор зеркал, стекол, алюминиевого профиля и прочих материалов для шкафов-к. Просто переведите криптовалюту или фиат из другого кошелька (банковского счета) в соответствующий кошелек Kraken? Примените настройки, нажав на «ОК». Рыночный ордер исполняется по текущим ценам в стакане заявок и забирает ликвидность из него. Так выглядит режим торгов Kraken Pro Виды торговых ордеров Лимитный ордер позволяет вам установить максимальную/минимальную цену, по которой вы покупаете/продаете. Регистрация на бирже Kraken Чтобы зарегистрироваться на бирже Kraken, нужно: Войти на сайт. Onion - Choose Better сайт предлагает помощь в отборе кидал и реальных шопов всего.08 ВТС, залил данную сумму получил три ссылки. СМИ изображают его как место, где можно купить все, что запрещено, от наркотиков, поддельных паспортов, оружия. Для прохождения Про уровня необходимо пройти средний уровень и дополнительно предоставить: документы для AML проверки, финансовую отчетность. 4 Источник:Хронос. Для покупки BTC используйте биржи указанные выше. Так что они вполне могут использовать её в своих целях. Org, список всех.onion-ресурсов от Tor Project. Kkkkkkkkkk63ava6.onion - Whonix,.onion-зеркало проекта Whonix. Onion - Facebook, та самая социальная сеть. Onion - SleepWalker, автоматическая продажа различных виртуальных товаров, обменник (сомнительный ресурс, хотя кто знает). I2P не может быть использована для доступа к сайтам.onion, поскольку это совершенно отдельная от Tor сеть. Sblib3fk2gryb46d.onion - Словесный богатырь, книги. Org есть рекомендация использовать.

Хотя слова «скорость» и «бросается» здесь явно неуместны. Например, такая интересная уловка, как замена ссылки. Сразу заметили разницу? Вход Для входа на Мега нужно правильно ввести пару логин-пароль, а затем разгадать капчу. Скорость загрузки страниц. Особенно хочу обратить ваше внимание на количество сделок совершенное продавцом. Воспользуйтесь специальной строкой для поиска по онион сети. Onion - Первая анонимная фриланс биржа первая анонимная фриланс биржа weasylartw55noh2.onion - Weasyl Галерея фурри-артов Еще сайты Тор ТУТ! Отдельного внимания стоит выбор: Любой, моментальный, предварительный заказ или только надёжный. If you have Telegram, you can view and join Найдено в даркнете right away. При необходимости настройте дополнительные параметры доступа. Объясняет эксперт Архивная копия от на Wayback Machine. Основные усилия направлены на пресечение каналов поставок наркотиков и ликвидацию организованных групп и преступных сообществ, занимающихся их сбытом». Наглядный пример: На главной странице магазина вы всегда увидите первый проверочный код Мега Даркнет, он же Капча. Onion - Enot сервис одноразовых записок, уничтожаются после просмотра. Литература Литература flibustahezeous3.onion - Флибуста, зеркало t, литературное сообщество. Социальные кнопки для Joomla Назад Вперёд. На момент публикации все ссылки работали(171 рабочая ссылка). Onion - SwimPool форум и торговая площадка, активное общение, обсуждение как, бизнеса, так и других андеграундных тем. Зеркало arhivach. Это работает не только на просторах ОМГ ОМГ, но и так же на других заблокированных сайтах. Что ж, есть несколько способов для того чтобы попасть на самый популярный тёмный рынок на территории стран СНГ. Тогда как через qiwi все абсолютно анонимно. Возможность создавать псевдонимы.